If you are anything like me you always strive to find ways to do things faster, with less effort and energy. Recently, I was watching a video on youtube (@traversy media) and Travis has shown a really intuitive way of making REST calls (btw, you can even make GraphQL calls!) through VS Code itself.
And how he did that? Well you guessed it! Through a plugin literally called Rest Client
Rest Client
How to use
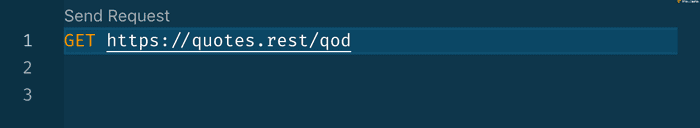
GET
So how does it work exactly? Create a file called api.http anywhere in your directory and thats enough for the plugin to detect the file.
Next, lets see how to write an API Call:
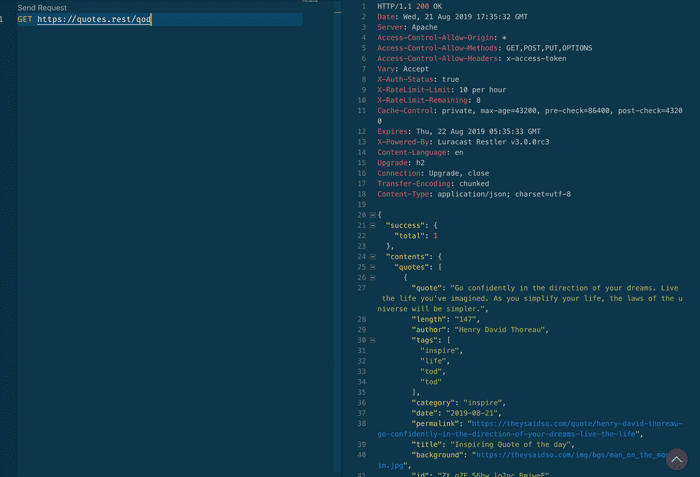
All you need to do is click the Send request button that appears on top and you should see the following
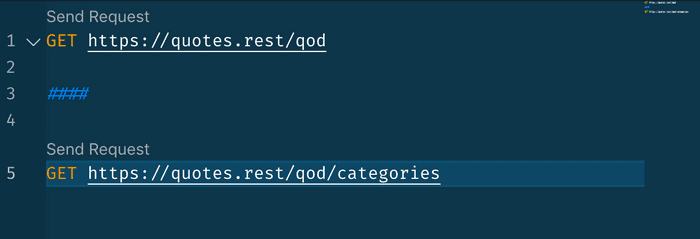
Second request
But if you trying adding the same link below for example to make a second request you cannot see two Send request buttons appearing. All you need to do to separate between requests is to add ### before each request like so
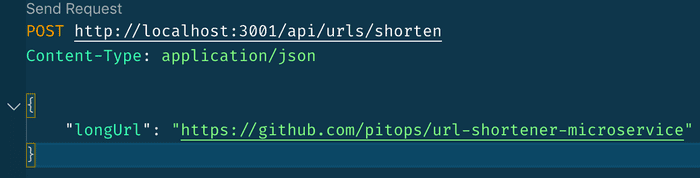
POST
Doing a POST request follows the same pattern but its slightly different as you need to provide the payload and optionally the content-type (along many options in the docs of REST Client like authentication)
Conclusion
This is a very nice extension and I believe it will always come in handy. Don't forget to check out the docs to learn more as what I covered is just the tip of the iceberg of what this baby can do.