One of the coolest things I got to work on during a mini hackathon was creating videos programmatically using React. One of the tools that makes this super easy is remotion.
Remotion
According to the official homepage Remotion promises to make it easy to create videos programmatically using React that will produce an .mp4 video file.
Not only does it compiles down to mp4 files, but it provides a dev environment with a video player which can help tremendously during development.
So how do I use Remotion to create videos programmatically using React?
Lets dive right in.
Setup
Prerequisites
There are a couple of prerequisites to get started with Remotion.
- NodeJS > 12
- FFMPEG
I will skip installation of node and ffmpeg, as these are OS dependant so feel free to find the best way to install them depending on your OS.
Create a new project
Creating a new project is dead simple. Simply run the below command in your terminal and follow the instructions.
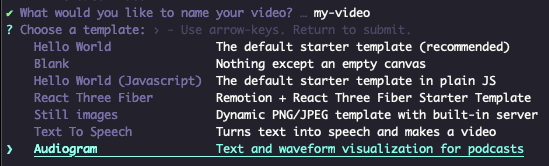
npm init videoThere are a few examples to choose from, I would highly recommended the audiogram example.
Running dev environment
If all went well you now have a new directory with a pre-configured project and an example of whats possible if you selected it from the list during setup.
Now simply run the following command to run the dev environment.
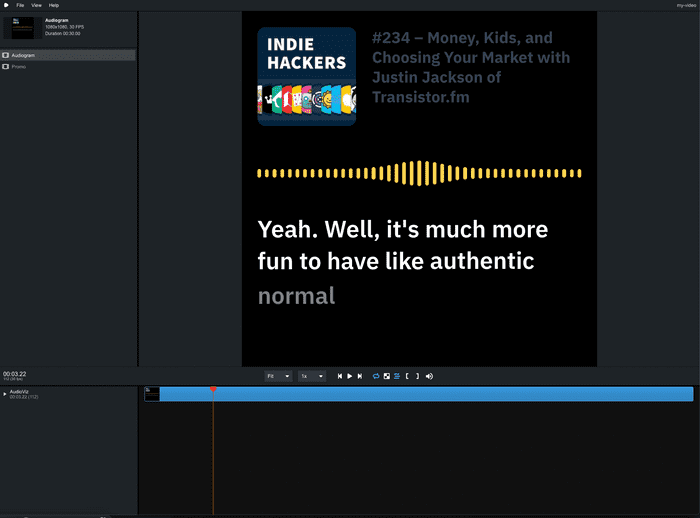
npm run previewThis will bring up the dev environment in your browser and will look something like the following:
Rendering videos
This one is pretty simple.
Again, its a one-liner to get the job done.
npm run buildThis will output a video in out/video.mp4.
Conclusion
Remotion provides all the tools necessary to seamlessly create videos programmatically using React and render them into a video file. It is quite flexible, there is active development with quarterly releases.
One thing that I would love to be improved is the rendering time of videos. A 40-second custom video I made took about 50 seconds to render with the following stats
FPS: 30
Resolution: 720x720
Duration ~40 seconds
No remote files were downloadedAll in all its a great tool and could definitely see this becoming a default tool for developers.