In my previous post, I explained the reasons behind dropping IntelliJ Idea for VS Code and in this post, I will try to explain how well the transition has been so far and what I learned.
As you know, VS Code is a code editor like Atom and Sublime. If you have any familiarity with those then you know they are pretty fast and somewhat minimal in features. Hence, in order to transition from an IDE like IntelliJ Idea I had to do some digging into replicating the "default" features that come out of the box from the IDE into VS Code.
Disclaimer - This is not an exhaustive article but rather a work in progress. I transition as I need certain features so this post will have updates in the future.
To make this article as clear as possible, I decided to break it down into three sections.
- General Settings
- Theme
- Plugins
General Settings
I am almost certain that this section in the future will get updates because I said earlier, I transition as I need certain features that I am missing from IntelliJ IDE. With that mind, lets discover some of them
Autosave
By default, the autosave feature of files is not turned on in VS Code. For this feature, there are use-cases though which I do not want it to be turned on. For example, if I edited some CSS on the fly in the browser to see how an element would look, if I make changes to my local files in a development environment where auto-reload on save is used then I will lose the changes in the browser. Note that this is not truly accurate as there are some development environments which do not reload the css files if you did not touch them. So anyway, in this case if the autosave feature is on, then it can be a hustle.
In VS Code I decided to leave it turned off for now.
Emmet and suggestions
Emmet is one of those plugins that come built-in in both IntelliJ Idea and VS Code. The reason is simple, its a must have tool that can help with speeding up the process of writing code especially in HTML. However, if you are used to use TAB to use emmet, in VS Code its not configure to use it with TAB by default.
Luckily, there is a setting to change it to use the TAB key. Just search for Emmet: Trigger Expansion On Tab under settings and voila, now you use TAB.
While this worked, now I run into another issue. When I was trying to write the word div the auto suggestions popup was conflicting with Emmet hence if I pressed tab at that point, it would auto-complete something else instead of the <div></div> tags.
To help alleviate this issue, I had to go to settings and search for Quick suggestions delay and changed it to 1000 milliseconds. This helped but its not really ideal to be honest. There are places where I do need quick suggestions without delay. I could play with the milliseconds delay but for now its not a huge pain.
React and Vue
To add support for emmet to be used in .js, .jsx and .vue files I need to enable the support manually by adding the following line sto settings.json. To access settings.json go to settings and search for emmet. There you will find an edit in settings.json button. Click that and add code block below.
"emmet.includeLanguages": {
"javascript": "javascriptreact",
"vue-html": "html"
}Accept Suggestions on Commit
I have found that while I was typing javascript code and particularly when accessing object properties autocompletion would happen but not with what I wanted to autocomplete with. It seems as though the autocomplete was happening automatically and not when choosing something from the suggestions window. After a bit of digging there is a setting which by default is ON which basically depending on the language when a certain operator is used (i.e the dot character) it will autocomplete with the first suggestion in the suggestions window.
Needless to say, I found it quite annoying as it was autocompleting with the wrong things so I found a way to disable it. Under settings, search for
editor.acceptSuggestionOnCommitCharacter and turn that off.
Open in this window or not?
In IntelliJ Idea, when you went to open a folder, the IDE asked if you wanted to open this folder in this window or in a new window. For this, the settings can be found if you search window.open under Settings. And we are interested in the "Open Folders in New Window" setting.
The default choice is set ironically, to default which the description says that by default the folders open in a new window unless you use the File menu to open a folder, which i find a bit weird. As I understand it, if I open vs code using the command line it will open a new window but going through File menu > Open will open the folder in the same window.
Apparently there is no setting which involves asking you if you want to open the folder in the same window or not. I decided that I will toggle the setting to the on choice so that it always open folders in new window.
Command line usage of editor?
By default, it seems that you cannot open the editor using the command line. For example using IntelliJ Idea you can just write idea . and it will open the current directory you are in. To replicate that in VS Code you need to open the Command Panel using Shift + CMD + P (for windows replace CMD with Ctrl) and search for the term code. Choose the option that says Shell Command: Install 'code' command in PATH and that should do it.
Note that you need to restart the terminal for the effects to take place. Now you can open VS Code from the command line using code <directory>. To open current directory use code .
Preview files or always open in new tab?
So, in VS Code in order to have files stay open in a tab, you needed to double-click the file. Also in case you used the shortcut cmd + p and opened the file that way, it was in a preview stage. Which meant if you single-clicked on the sidebar to open a file and then open another file using cmd + p, it would replace the file you were viewing currently. This can become a bit annoying when i use the shortcut to open two files for example - you simply can't do that. Feature disabling to the rescue.
settings -> search for workspace.editor.enablePreview -> disableBoom, happier than ever.
Wrapping or not?
So from the get-go I was always a big fan of word/code soft wrapping. If you don't know what this is, basically instead of having a long line of code "overflow" your editor and essentianly having to scroll horizontally, the editor switches the remaining code that cannot be seen without scrolling into a new line.
The option to soft-wrap in VS Code is located under settings => word wrap => turn it on. You can also control at which character to break the line. The default is 80 and if you want to change it search for word wrap column in settings. Note that it only works if the option selected for word wrap is wordOnColumn or bounded.
The on option that i described above breaks the line when it reaches the viewport width instead.
Code folding
So by default if you want to fold a block of code, you have to hover over the 'lines of code' at the left side of the editor and check the code folding symbol that appears. In my case I only change one thing.
Turned the visibility of the code folding symbols to be always on (settings => show folding controls => always), for better clarity on where each block starts and ends.
Post commit Command
This is one of the newest features, introduced in v1.30.1 of VS Code. And its also one that can be really useful, depending the case. So, what does this feature do? It can push or sync to git after a successful commit. This can be really useful if you forget to push your code and/or at times some other team mate waits for some code to be pushed to get on with a task.
This feature can keep the ball rolling and I turned it on, to the push option.
settings => post commit command => push
Theming
Theme
For theme I decided to go with Cobalt2 which is a theme that Wes Bos created and I find it really nice so far. There is nice contrast and the syntax highlighting is nice, even though for css syntax highlighting I believe it could be better.
Font
The default font size is 12 which I find a bit too small. I bumped that up to 15 and for font family I left the default which is Menlo, Monaco, 'Courier New', monospace. (Might be different for windows or linux)
TitleBar Customization
In recent versions of VS Code you can customize the title bar to better blend with the them or just change it as a way to label the current window. For example, this blog is built using Gatsby and the default theme for gatsby is purple. Hence if I have like four windows open, I can know instantly if the window I am in right now is my gatsby blog without reading names and the like. Visual identification is always the fast way to determine something for me at least.
There are many creative ways you can use this feature. For example Wes Bos in a recent course he developed, he had two folders one for frontend and one for the backend of the app. Using a yellow color for the one window and a pinkish color for the backend window. So, I will leave the creativity to use on how you want to use it. Lets see below how we can do just that.
Create a folder called .vscode in the root folder of the project. Inside, create a file settings.json. With this file you can override settings for the VS Code editor specifically for this project. Using the code below you can customize the title bar. Background is the title bar itself, foreground is usually for the color of the text.
{
"workbench.colorCustomizations": {
"titleBar.activeForeground": "#000",
"titleBar.inactiveForeground": "#000000CC",
"titleBar.activeBackground": "#8C65B3",
"titleBar.inactiveBackground": "#8C65B3cc"
}
}Note that, if you have other settings in there, you do not need to include the outermost curly braces which are shown in the example above to provide a complete example.
Icons
Technically this is a plugin but it used for theming purposes so I will add this here. As the title says, it adds icons for most of the popular file extensions.
![]()
Plugins
Auto Close Tag
This is one of the default features that come in IntelliJ Idea. But for VS Code it is a plugin. I think the name is self explanatory so no further description is needed.
Bracket Pair Colorizer
I can say this is a really useful feature actually. It highlights the block of code when you put the cursor a specific part of your code. Notice the purple color below.

ES7 React/Redux/GraphQL/React-Native snippets
This extension is particularly useful for saving you some time. It provides many snippets, a list can be found below
imp→ import moduleName from 'module'
imn→ import 'module'
imd→ import { destructuredModule } from 'module'
ime→ import * as alias from 'module'
ima→ import { originalName as aliasName} from 'module'
exp→ export default moduleName
exd→ export { destructuredModule } from 'module'
exa→ export { originalName as aliasName} from 'module'
enf→ export const functionName = (params) => { }
edf→ export default (params) => { }
met→ methodName = (params) => { }
fre→ arrayName.forEach(element => { }
anfn→ (params) => { }
nfn→ const functionName = (params) => { }
dob→ const {propName} = objectToDescruct
dar→ const [propName] = arrayToDescruct
sti→ setInterval(() => { }, intervalTime
sto→ setTimeout(() => { }, delayTime
prom→ return new Promise((resolve, reject) => { }
cmmb→ comment blockGit History
This extension can help you see the git history, see the logs, see who committed what. Can be really useful if more than one person works on the project. Note, that this is built-in into IntelliJ Idea.

GraphQL and GraphQL for VS Code
These are two separate plugins even though they serve a similar purpose. The difference is that the first also supports syntax highlighting for Prisma an awesome tool for creating a database layer on top of your databases and makes life way easier. You should check out prisma if you are using GraphQL.
Apollo GraphQL
If you are using graphQL on the frontend with a framework like react, chances are, that you are using Apollo Client. You might also use Apollo Server in your backend to handle the graphQL layer. The apollo team recently released this plugin with support for people using Apollo directly from their editor. If you are interested in reading further you can go read the plugin description.
Visual Studio Intellicode
This is a newly released plugin which serves a single but important purpose which can save time. The plugin intelligently predicts what you are likely to write next and puts the options at the top of the auto-completion list. It supports a variety of languages including javascript as well.
Import Cost Plugin
This is a plugin that serves a secondary purpose but it can be useful. When you import packages this little plugin can calculate how many kilobytes the plugin even in its gzipped form. This can be useful if you are looking to reduce your app size and make optimizations.

NPM
This plugin looks into the package.json file. You are then able to run the scripts from the command panel (Shift + CMD + P) and search for NPM. It will give you useful commands like installing the node modules, running scripts, auditing your scripts etc. Definitely a must have if you are a javascript developer.

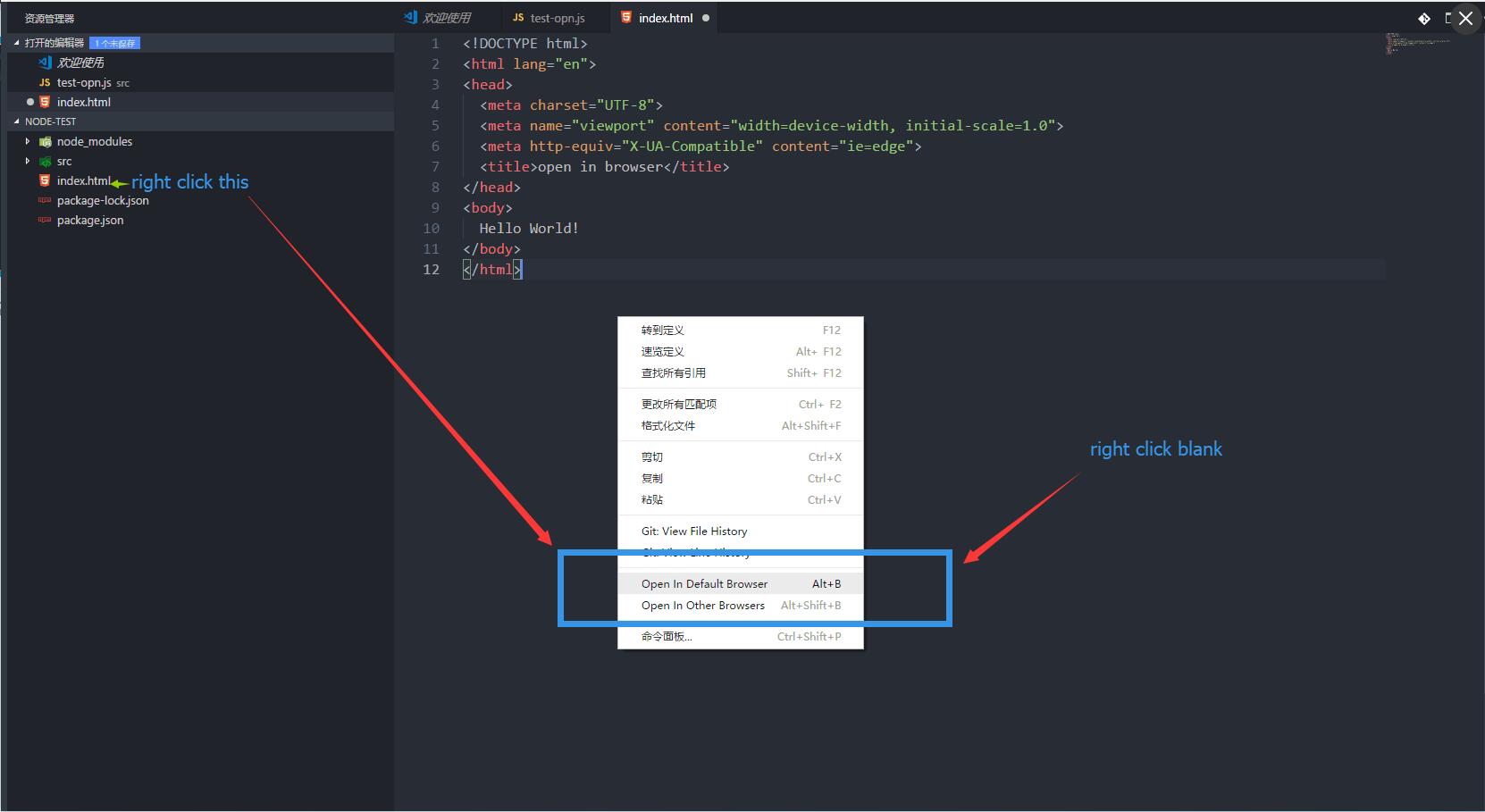
Open in Browser
This plugin makes it easier to open .html files in browser. This is also a feature of IntelliJ Idea and can be useful if you are writing static files.

NPM IntelliSense
As the name suggests, this plugin helps by autocompleting npm modules in import statements.

Path IntelliSense
This plugin helps by autocompleting the path.

SCSS IntelliSense
This plugin provides Advanced autocompletion and refactoring support for SCSS
Prettier-Standard
I am a big fan of Javascript Standard. If you don't know what Javascript standard is, basically its a styleguide that helps with writing more maintainable code and more pleasant to the eye. There are other styleguides like AirBnB Styleguide which is widely used but its more verbose, hence my love for Javascript Standard.
This plugin does two things. It uses Standard and Prettier two packages combined. Prettier helps format the code, and it uses the standard specification to format the code. For me this is the single most important plugin. IntelliJ Idea has built in the standard package and by using the shortcut (CMD + Alt + L), it would format the current file you opened.
However, with prettier-standard this can go a level further and it can auto-format your file on save. You can enable this by going to settings and searching for editor.formatOnSave and turning that on.
ReactJS Code Snippets
Another useful plugin for quickly scaffolding reactjs code.

Version Lens
Oh boy. This one has quickly become one of my favorites. If you and open the package.json file it automatically checks for each package and tells you if you are using the latest version and if not, it provides the latest version. Clicking on the text, it adds that version to your package.json file. Get a glimpse of its capabilities below.

Polacode
This is a nice plugin if you write tutorials and blog posts with code snippets. Basically this plugin takes a picture of the selected code and formats it nicely into a frame. Check out the example below.

ESLint
Of course ESLint is not missing from my plugins list. Its one of the most useful plugins that any javascript developer should use.
MarkdownLint
This is helpful for linting my markdown files as the one I am writing right now to create this blog post.
Conclusion
So far I am really happy with my transition to VS Code and everything seems to be stable. I will keep updating this blog post in the future to keep it current with my needs. Hope it provides some value to you, fellow developer!